Introduction
Documentation can take many forms. It ranges from technical specifications to user guides and tutorials. From user experience/user interface (UX/UI) designs to product management workflows. All of these have important uses for different teams when designing and building a product. This article will discuss project-based documents and their usefulness in the development lifecycle. Let’s break them down into their respective categories.
Items in the left list refer to documents created prior to or during development. Items on the right are intended for end-users to help them use, install or access our application.
Note that this is by no means an exhaustive list and each of these can be broken down further. Depending on the size of the project and team, documentation requirements will vary.
For a small personal project such as the to-do app, I will explore a small subset of these documents:
- User persona
- User stories
- Site/product map
- User journey diagram
- Wireframes and mockups
- Architecture diagram
- API documentation
- Data flow diagram
- Database diagram
- Read me and project set up instructions
The User Persona Document
When beginning a project, start by considering our expected users. Who will our target audience be and what will motivate them to try our application. This document is often created by the UX designer with input from the marketing team. It can influence the design of the UI as well as the extent of the features the product will have.
So who will be using our to-do app? Will it be developers like us trying to manage our projects better? Or will housemates use it to manage their toilet paper supply? Let’s create a user persona:
| User Persona - Developer | |
|---|---|
|
Icons made by Freepik from www.flaticon.com |
|
| Name: Bill Jones Age: 28 Occupation: Web Developer Character: Tech Nerd Goals: To be more productive and create a portfolio of projects Frustrations:
|
|
| Name: Bill Jones Age: 28 Occupation: Web Developer Character: Tech Nerd Goals: To be more productive and create a portfolio of projects Frustrations:
|
Icons made by Freepik from www.flaticon.com |
You can go into much more detail when creating this document and should have many personas per project. The goal of the user persona is to create an imaginary person. A person to keep in mind while designing and developing the product.
The User Stories Document
The user story generally outlines what a user wants to achieve when using our product. By looking at our user persona we can break down the intended use case of our application into small tasks.
Product owners create and manage user stories but will have input from the whole team.
User stories take the following form:
As a <type of user> I want <to achieve some goal> So that <some reason>
| User Stories |
|---|
|
As a user, I want to create an account so that only I may see and manage my todo lists. Acceptance Criteria:
|
|
As a user, I want to be able to create and name new lists of items, so I can organise my lists Acceptance Criteria:
|
Creating a simple and to the point description communicates to the entire team what needs to be done. The UI and UX designer can start to create site maps, mockups and style guides. Backend developers can think about database structure and API endpoints. While front end developers can begin to plan the interface.
Acceptance criteria will accompany a user story and detail what needs to be achieved for task completion.
Keeping our user persona Bill in mind, think about how he will use the app to accomplish his goals.
As you can see by the last user story we refer to our user personas while planning user stories. If our persona was not a developer, the last requirement may not be necessary.
User stories are the meat of our documentation. Broken down into separate tasks they will form our product backlog.
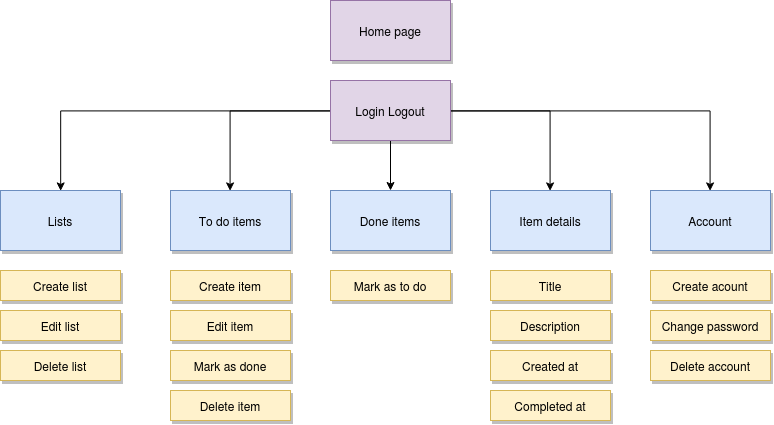
The Product/Site Map
A product or site map helps to define the pages, screens, views and API endpoints our application. It helps keep content well organised and visualises the structure of the application. The sitemap is created by the UX/UI team or the information architect. It breaks down functions and pages needed and helps the team to brainstorm ideas and content.
Each box in the hierarchy refers to a specific page, or to specific functionality on that page.
The User Journey Diagram
User journeys help us visualise what happens as users interact with the application. It uses a flow chart structure to show what page or function is reached from any given spot. It incorporates mock-ups to visualise what screen is displayed when certain actions are taken. And it is an important document for both the design and engineering teams. For this diagram try to think in high-level details and what the user will see.
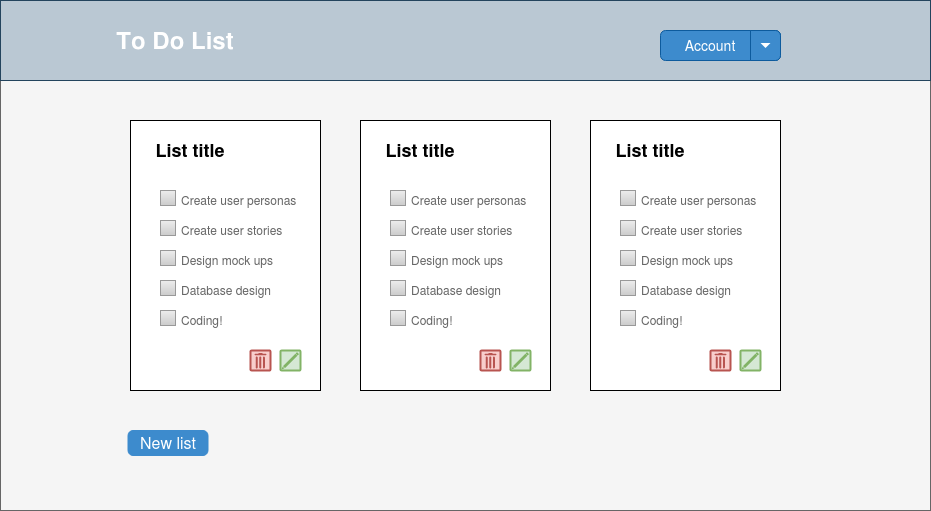
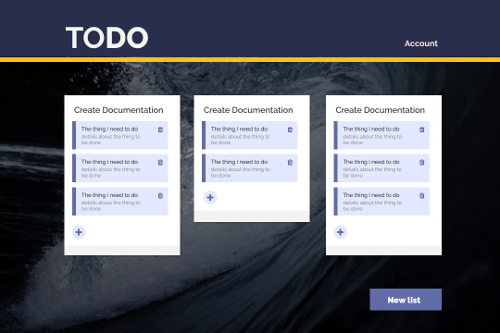
Mockups and UI design
The Wireframe will describe the visual layout of the product. Mockups and style guides describe the visual design. Created by the UI/UX design team, these documents communicate how the product will look and operate. Frontend developers will refer to these designs as they develop the user interface.
Now that we know what screens and functionality our application needs, we create wireframes, mockups, and style guides.

Once we know the layout of our pages we can create a more detailed design:

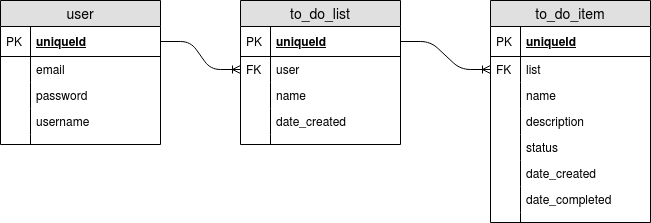
The Database Design Document
The database design document details what data will be stored and the structure it will be stored in. Created by the database administrator, this document is an important reference.
The database is described using an entity-relationship diagram as per below.

As you can see, database design for a to-do app is about as straightforward as you can get.
The forked line connecting the database tables signifies a one to many relationship. A single user can create many lists and a single list can contain many to-do items.
API Documentation
If our application is going to communicate via an API, documentation is essential. Whether it will be a public API or for internal use, this document will help plan the project and communicate requirements. The backend team will create this document with input from the frontend team. The document will detail data returned from an API endpoint and what data can be sent to it. Sophisticated tools can help generate API documentation, but for illustrative purposes, I will use a simple table.
| URL: api/lists |
| Method: POST |
Request:
|
Response:
|
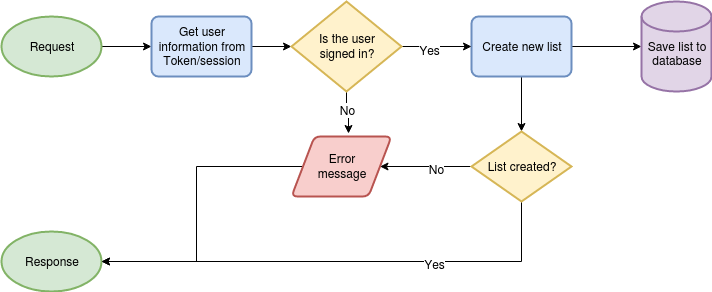
Data Flow Diagram
The data flow diagram is created by developers to help visualise the flow of the program. It is created during a planning phase, and often before any code is written. Doing this helps eliminate messy code and will make it easier to onboard new developers.

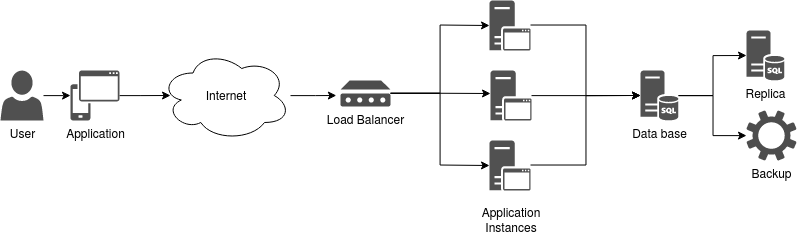
System Architecture Diagram
The system architecture is created and maintained by the devops or system administrators. It details what servers and services are required to deploy the application.

The above is probably a bit overkill for a simple to-do app, but for illustrative purposes, it will suffice
Conclusion
The above is far from a comprehensive list of software documentation. Yet, It shows the importance of documentation when designing and developing software. Creating good documentation helps others to understand our project. It helps us to visualise our goal and program more efficiently. And it helps us avoid the project succumbing to scope creep.